Dalam era digital saat ini, memiliki pemahaman yang mendalam tentang komponen website sangat penting bagi siapa pun yang ingin membangun atau mengelola situs web yang efektif. Setiap elemen pada website memiliki peran spesifik yang berkontribusi terhadap pengalaman pengguna dan kinerja keseluruhan situs. Dengan memahami fungsi dan pentingnya setiap komponen, kamu dapat merancang website yang tidak hanya menarik secara visual tetapi juga fungsional dan user-friendly. Artikel ini akan membahas berbagai komponen website utama yang perlu kamu ketahui.
Definisi dan pentingnya memahami komponen website
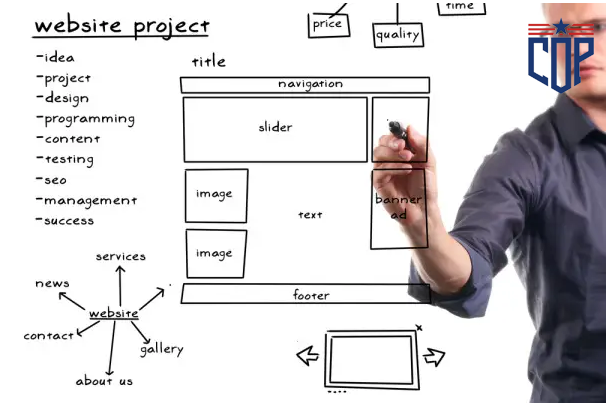
Sebelum membahas lebih lanjut, penting untuk memahami apa yang dimaksud dengan komponen website. Secara umum, komponen website adalah elemen-elemen yang membentuk struktur dan fungsi sebuah situs web. Memahami setiap komponen ini membantu kamu dalam merancang dan mengoptimalkan situs agar sesuai dengan tujuan dan kebutuhan pengguna. Dengan pengetahuan ini, kamu dapat memastikan bahwa setiap bagian dari website bekerja harmonis untuk memberikan pengalaman terbaik bagi pengunjung.
Header: Wajah Utama Website Kamu
Header adalah bagian atas dari sebuah website yang biasanya menjadi area pertama yang dilihat oleh pengunjung. Sebagai “wajah” utama, header memainkan peran krusial dalam memberikan kesan pertama dan memfasilitasi navigasi. Desain header yang efektif dapat meningkatkan keterlibatan pengguna dan memudahkan mereka menemukan informasi yang mereka cari.
Logo dan branding
Logo adalah elemen penting dalam header yang merepresentasikan identitas brand kamu. Penempatan logo yang strategis membantu pengunjung mengenali dan mengingat brand kamu dengan lebih mudah. Selain itu, elemen branding lain seperti tagline atau slogan juga dapat ditampilkan untuk memperkuat pesan brand. Konsistensi dalam penggunaan elemen-elemen ini di seluruh halaman website memastikan bahwa identitas brand tetap kuat dan kohesif.
Menu navigasi utama
Menu navigasi adalah komponen kunci yang membantu pengunjung menjelajahi berbagai bagian dari website kamu. Struktur menu yang jelas dan intuitif memastikan bahwa pengguna dapat dengan mudah menemukan informasi yang mereka butuhkan. Penggunaan label yang deskriptif dan pengelompokan yang logis akan meningkatkan pengalaman pengguna dan mengurangi tingkat bounce rate.
Elemen tambahan seperti search bar dan call-to-action
Selain logo dan menu navigasi, header juga dapat dilengkapi dengan elemen tambahan seperti search bar untuk memudahkan pencarian konten spesifik. Penambahan tombol call-to-action (CTA) seperti “Hubungi Kami” atau “Daftar Sekarang” dapat mendorong interaksi lebih lanjut dari pengunjung. Elemen-elemen ini harus dirancang dengan jelas dan menonjol agar mudah diakses dan menarik perhatian pengguna.
Konten Utama: Inti dari Informasi
Setelah header, bagian terpenting berikutnya adalah konten utama. Di sinilah informasi utama disajikan kepada pengunjung. Konten yang disusun dengan baik dan informatif akan meningkatkan keterlibatan pengguna dan membantu mencapai tujuan website, baik itu edukasi, penjualan, atau lainnya.
Teks, gambar, dan video
Konten utama biasanya terdiri dari kombinasi teks, gambar, dan video. Penggunaan teks yang informatif dan mudah dibaca, didukung oleh gambar berkualitas tinggi dan video yang relevan, dapat meningkatkan pemahaman dan keterlibatan pengguna. Pastikan setiap elemen media yang digunakan mendukung pesan yang ingin disampaikan dan tidak mengganggu pengalaman pengguna.
Pentingnya konten berkualitas
Konten berkualitas adalah kunci untuk menarik dan mempertahankan pengunjung. Informasi yang akurat, relevan, dan up-to-date membangun kepercayaan dan otoritas. Selain itu, konten yang dioptimalkan untuk SEO akan meningkatkan visibilitas website kamu di mesin pencari, membantu menjangkau audiens yang lebih luas. Investasi dalam pembuatan konten berkualitas akan memberikan hasil jangka panjang bagi kesuksesan website kamu.
Sidebar: Informasi Tambahan yang Berguna
Sidebar adalah elemen penting dalam sebuah website yang biasanya terletak di sisi kanan atau kiri konten utama. Fungsinya adalah menyediakan informasi tambahan dan navigasi yang membantu pengunjung menjelajahi situs dengan lebih efisien. Dengan memanfaatkan komponen website ini secara optimal, kamu dapat meningkatkan pengalaman pengguna dan interaksi mereka dengan konten yang disajikan.
Menu navigasi sekunder
Salah satu fungsi utama sidebar adalah menyediakan navigasi alternatif ke bagian-bagian penting dari website. Keberadaan navigasi ini akan membantu pengguna mengakses halaman atau bagian yang mereka cari dengan cepat. Di samping itu, sidebar juga dapat digunakan untuk menampilkan link ke kategori atau topik terkait. Dengan begitu, konten akan lebih mudah diakses.
Widget dan iklan
Selain menu navigasi sekunder, sidebar sering digunakan untuk menampilkan widget dan iklan. Widget dapat berupa elemen interaktif seperti formulir berlangganan newsletter, tautan media sosial, atau fitur live chat yang meningkatkan interaksi pengguna. Sementara itu, penempatan iklan di sidebar memungkinkan promosi konten atau produk tanpa mengganggu konten utama, sehingga memberikan nilai tambah bagi pengunjung.
Footer: Penutup yang Informatif
Footer adalah bagian bawah dari sebuah website yang berfungsi sebagai penutup halaman sekaligus menyediakan informasi penting bagi pengunjung. Meskipun sering diabaikan, footer memiliki peran krusial dalam memberikan akses cepat ke berbagai informasi dan meningkatkan kredibilitas situs. Dengan memahami komponen website ini, kamu dapat memanfaatkan footer untuk menyajikan informasi yang relevan dan mendukung tujuan situs.
Informasi kontak dan tautan penting
Salah satu elemen yang sering ditemukan di footer adalah informasi kontak, seperti alamat email, nomor telepon, atau alamat fisik. Selain itu, footer juga biasanya memuat tautan penting seperti kebijakan privasi, syarat dan ketentuan, serta peta situs. Dengan menyediakan informasi ini di footer, pengunjung dapat dengan mudah menemukan dan mengaksesnya tanpa perlu mencari di seluruh halaman.
Hak cipta dan kebijakan privasi
Footer juga merupakan tempat yang ideal untuk menampilkan informasi hak cipta dan kebijakan privasi. Pemberitahuan hak cipta menunjukkan tahun dan pemilik konten, yang membantu melindungi karya intelektual kamu. Sementara itu, tautan ke kebijakan privasi memberikan transparansi kepada pengunjung mengenai bagaimana data mereka dikumpulkan dan digunakan, yang dapat meningkatkan kepercayaan mereka terhadap situs kamu.
Navigasi: Memudahkan Pengguna Menjelajah

Navigasi adalah elemen krusial dalam komponen website yang berfungsi memandu pengunjung menjelajahi konten dengan mudah dan efisien. Struktur navigasi yang baik memastikan pengguna dapat menemukan informasi yang mereka cari tanpa kesulitan, meningkatkan pengalaman pengguna secara keseluruhan.
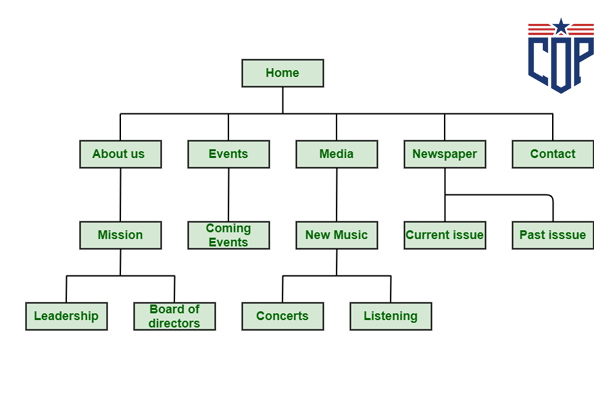
Menu utama dan submenu
Menu utama biasanya terletak di bagian atas halaman dan berisi tautan ke halaman-halaman penting seperti “Beranda”, “Tentang Kami”, “Layanan”, dan “Kontak”. Submenu digunakan untuk mengelompokkan konten yang lebih spesifik di bawah kategori utama, membantu pengguna memahami hierarki informasi di situs. Dengan struktur menu yang jelas, pengunjung dapat dengan cepat menemukan informasi yang mereka butuhkan.
Breadcrumbs untuk penunjuk lokasi
Breadcrumbs adalah jalur navigasi yang menunjukkan posisi pengguna dalam struktur situs. Biasanya ditampilkan di bagian atas halaman, breadcrumbs membantu pengguna memahami lokasi mereka saat ini dan memudahkan mereka kembali ke halaman sebelumnya atau kategori utama. Implementasi breadcrumbs meningkatkan pengalaman pengguna, terutama pada situs dengan struktur yang kompleks.
Call-to-Action (CTA): Mendorong Interaksi Pengguna
Call-to-Action (CTA) adalah elemen penting dalam komponen website yang dirancang untuk mendorong pengguna melakukan tindakan tertentu, seperti mendaftar, membeli produk, atau menghubungi layanan pelanggan. CTA yang efektif dapat meningkatkan konversi dan interaksi pengguna dengan situs.
Tombol dan tautan yang menarik perhatian
CTA biasanya berbentuk tombol atau tautan yang dirancang untuk menarik perhatian pengguna. Penggunaan warna kontras, teks persuasif, dan penempatan strategis dapat meningkatkan efektivitas CTA. Misalnya, tombol dengan teks seperti “Daftar Sekarang” atau “Beli Sekarang” yang ditempatkan di area yang mudah dilihat akan lebih efektif dalam mendorong tindakan pengguna.
Strategi penempatan CTA yang efektif
Penempatan CTA memainkan peran penting dalam efektivitasnya. Beberapa area strategis untuk menempatkan CTA antara lain:
- Header halaman: Menempatkan CTA di bagian atas halaman memastikan pengguna melihatnya segera setelah halaman dimuat.
- Akhir konten: Setelah pengguna membaca konten, CTA di akhir artikel dapat mendorong mereka untuk mengambil langkah selanjutnya.
- Sidebar: CTA di sidebar tetap terlihat saat pengguna menggulir halaman, menawarkan kesempatan tambahan untuk interaksi.
Dengan strategi penempatan yang tepat, CTA dapat secara signifikan meningkatkan interaksi dan konversi pengguna di situs kamu.
Formulir: Mengumpulkan Informasi Pengguna
Formulir adalah salah satu komponen website yang berfungsi untuk mengumpulkan informasi dari pengunjung. Dengan adanya formulir, kamu dapat berinteraksi langsung dengan pengguna, mengumpulkan data penting, dan memahami kebutuhan mereka. Penggunaan formulir yang efektif dapat meningkatkan interaksi dan keterlibatan pengguna dengan situs kamu.
Formulir kontak dan langganan
Formulir kontak memungkinkan pengunjung menghubungi kamu secara langsung tanpa harus meninggalkan situs. Biasanya, formulir ini meminta informasi dasar seperti nama, alamat email, dan pesan yang ingin disampaikan. Selain itu, formulir langganan digunakan untuk mengumpulkan alamat email pengunjung yang ingin menerima pembaruan atau newsletter dari situs kamu. Dengan mengintegrasikan formulir langganan, kamu dapat membangun basis pelanggan yang tertarik dengan konten atau produk yang ditawarkan.
Desain formulir yang user-friendly
Desain formulir yang ramah pengguna sangat penting untuk memastikan pengunjung merasa nyaman saat mengisi informasi. Beberapa tips untuk menciptakan formulir yang user-friendly meliputi:
- Gunakan label yang jelas dan singkat: Pastikan setiap kolom memiliki label yang mudah dipahami agar pengguna tahu informasi apa yang diminta.
- Hindari penggunaan teks placeholder sebagai label: Teks placeholder yang digunakan sebagai label dapat menghilang saat pengguna mulai mengetik, menyebabkan kebingungan. Lebih baik gunakan label tetap di atas atau di samping kolom input.
- Berikan umpan balik secara real-time: Implementasikan validasi input yang memberikan umpan balik langsung kepada pengguna jika terjadi kesalahan, sehingga mereka dapat segera memperbaikinya.
- Kelompokkan informasi terkait: Jika formulir memiliki banyak kolom, kelompokkan kolom yang berhubungan untuk memudahkan pemahaman dan pengisian.
Dengan menerapkan prinsip-prinsip di atas, kamu dapat menciptakan formulir yang tidak hanya fungsional tetapi juga memberikan pengalaman pengguna yang menyenangkan.
Gambar dan Media: Meningkatkan Daya Tarik Visual

Penggunaan gambar dan media yang tepat adalah salah satu komponen website yang dapat meningkatkan daya tarik visual dan keterlibatan pengguna. Elemen visual yang menarik tidak hanya mempercantik tampilan situs, tetapi juga membantu menyampaikan informasi dengan lebih efektif. Namun, penting untuk memastikan bahwa penambahan elemen ini tidak mengorbankan kecepatan loading halaman.
Penggunaan slider dan galeri foto
Slider dan galeri foto adalah alat yang efektif untuk menampilkan konten visual secara terorganisir dan menarik. Slider memungkinkan kamu menampilkan beberapa gambar atau konten lainnya dalam satu area dengan efek transisi yang halus, sehingga menghemat ruang dan memberikan tampilan yang dinamis. Galeri foto, di sisi lain, memungkinkan pengunjung melihat koleksi gambar dalam format grid atau tata letak lainnya yang terstruktur. Penggunaan slider dan galeri yang tepat dapat meningkatkan interaksi pengguna dan membuat konten lebih mudah diakses.
Optimasi media untuk kecepatan loading
Meskipun gambar dan media dapat meningkatkan estetika dan fungsionalitas situs, file media yang tidak dioptimalkan dapat memperlambat kecepatan loading halaman. Untuk memastikan performa situs tetap optimal, pertimbangkan langkah-langkah berikut:
- Kompresi gambar: Gunakan alat seperti TinyPNG atau ImageOptim untuk mengurangi ukuran file gambar tanpa mengorbankan kualitas.
- Format gambar yang tepat: Pilih format gambar yang sesuai dengan kebutuhan; misalnya, JPEG untuk foto dengan banyak warna dan PNG untuk gambar dengan latar belakang transparan.
- Implementasi lazy loading: Terapkan teknik lazy loading untuk menunda pemuatan gambar hingga benar-benar diperlukan, sehingga mengurangi waktu muat awal halaman.
Dengan mengoptimalkan media secara efektif, kamu dapat memastikan bahwa situs tetap menarik secara visual tanpa mengorbankan kecepatan dan pengalaman pengguna.
Kesimpulan: Merangkai Komponen Menjadi Website yang Efektif
Memahami dan mengimplementasikan berbagai komponen website secara tepat adalah kunci untuk membangun situs yang efektif dan user-friendly. Setiap elemen, mulai dari header hingga footer, memiliki peran penting dalam membentuk pengalaman pengguna yang positif. Dengan desain yang intuitif, navigasi yang jelas, konten berkualitas, dan media yang dioptimalkan, kamu dapat menciptakan website yang tidak hanya menarik secara estetika tetapi juga fungsional dan responsif terhadap kebutuhan pengunjung.
Setiap komponen website memiliki peran penting dalam menciptakan pengalaman pengguna yang optimal. Mulai dari header yang memperkenalkan identitas situs, navigasi yang memudahkan pengguna menjelajah, hingga konten utama yang menyajikan informasi bernilai. Dengan memahami dan mengoptimalkan setiap elemen, kamu dapat membangun website yang tidak hanya menarik secara visual tetapi juga efisien dan responsif terhadap kebutuhan pengunjung.
Jika semua komponen website dirancang dengan strategi yang tepat, situs akan lebih mudah diakses, cepat dimuat, dan memberikan dampak positif bagi penggunanya. Selain itu, memahami berbagai jenis website juga dapat membantu kamu menentukan struktur dan fitur yang paling sesuai dengan tujuan situs yang ingin dibangun. Terus lakukan pembaruan dan evaluasi untuk memastikan performa website tetap optimal dan relevan dengan perkembangan tren digital.
Website yang efektif bukan hanya sekadar tampilan, tetapi juga bagaimana elemen-elemen di dalamnya bekerja secara harmonis untuk memberikan pengalaman terbaik bagi pengunjung.